用DIV做表格
HTML #div #表格2012-07-11 11:17
这个纯粹当来玩吧。实际实践还是建议大家用table搞定。
CSS:
*{margin:0 auto; padding:0px;list-style:none;}
.e{width:500px; border-top:solid #f00 1px; border-left:1px solid #f00; display:table; margin-top:50px;}
li{float:left;}
.id,.name,.x,.z,.d{color:#999;font-size:12px; text-align:center; border-right:1px solid #f00; border-bottom:1px solid #f00; height:22px; line-height:22px;}
.id{width:20px;}
.name{width:50px;}
.x{width:30px;}
.z{width:30px;}
.d{width:365px;}HTML:<div class="e"> <ul> <li class="id">ID</li> <li class="name">名字</li> <li class="x">性别</li> <li class="z">年龄</li> <li class="d">地址</li> </ul> <ul> <li class="id">1</li> <li class="name">复制</li> <li class="x">女</li> <li class="z">20?</li> <li class="d">北京</li> </ul> <ul> <li class="id">2</li> <li class="name">小曾</li> <li class="x">男</li> <li class="z">22?</li> <li class="d">上海</li> </ul> <ul> <li class="id">3</li> <li class="name">单单</li> <li class="x">女</li>
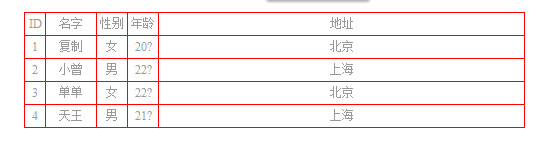
效果:

相关文章
- 用div挡住flash的实用办法 2012/06/16
- 千呼万唤HTML5 (1) - 根元素, 元数据元素, 脚本元素 2012/06/14
- HTML5 canvas的模拟事件 2012/06/14
- 了解data:image/png;base64是什么 2012/06/02
- 常用HTML5移动应用框架的比较分析 2012/06/02
- QQ客服的HTML代码 2012/05/24
- IE6下fixed解决方法 2012/05/21
- 各浏览器设置HTML元素的透明度 2012/05/20
- web页面入门经验之谈 2012/05/17
- dl dt dd标签用法 2012/04/26