jQuery动态添加file的方法
jQuery #file2012-06-13 01:00
有时候需要在页面上允许用户上传多个文件,个数由用户自己决定,个数多了也可以删除,使用jQuery可以很简单的实现这个功能。
HTML代码:
<form id="fileForm" action="" method="post" enctype="multipart/form-data">
<tr>
<td>
<input type="file" name="file"><input type="button" id="addButon" value="Add" onclick="add()">
</td>
</tr>
</form>jQuery代码://添加一行<tr> http://yige.org
function add() {
var content = "<tr><td>";
content += "<input type='file' name='file'><input type='button' value='Remove' onclick='remove(this)'>";
content += "</td></tr>"
$("#fileForm").append(content);
}
//删除当前行<tr>
function remove(obj) {
$(obj).parent().parent().remove();
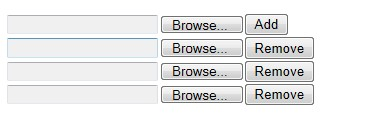
}效果图:

相关文章
- jQuery常用函数及功能 2012/06/11
- jQuery操作checkbox相关方法 2012/06/11
- jQuery操作radio相关方法 2012/06/08
- jQuery实现简单的隐藏效果 2012/06/04
- jquery扩展方法 2012/06/02
- jquery实现ajax验证登录 2012/06/02
- jquery学习小总结 2012/06/02
- jQuery实现表格的排序 2012/05/30
- javascript实现鼠标拖动 2012/05/30
- jQuery实现倒计时 2012/05/30