jQuery实现简单的隐藏效果
jQuery #隐藏2012-06-04 14:14
JS代码:
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$(".pane .delete").click(function () {
$(this).parents(".pane").animate({ opacity: 'hide' }, "slow");
});
});
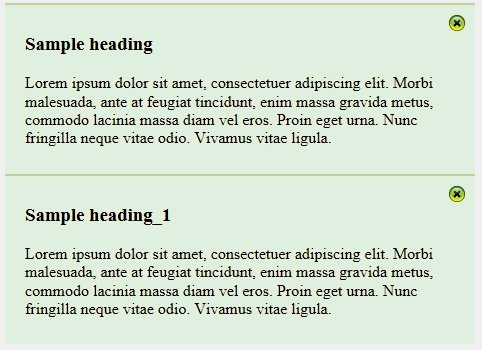
</script>HTML代码:<div class="pane">
<h3>
Sample heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante
at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros.
Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<img src="images/btn-delete.gif" alt="delete" class="delete" />
</div>
<div class="pane">
<h3>
Sample heading_1</h3>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante
at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros.
Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<img src="images/btn-delete.gif" alt="delete" class="delete">
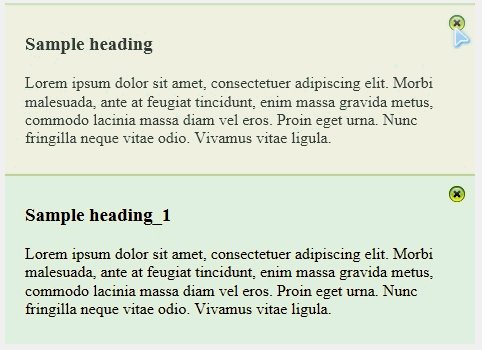
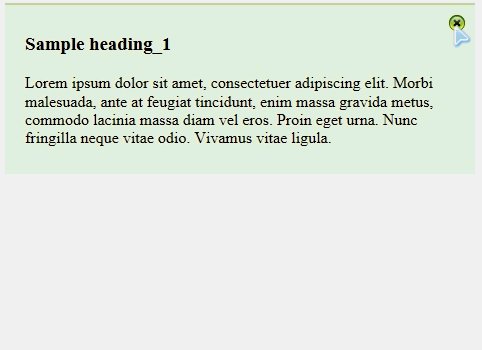
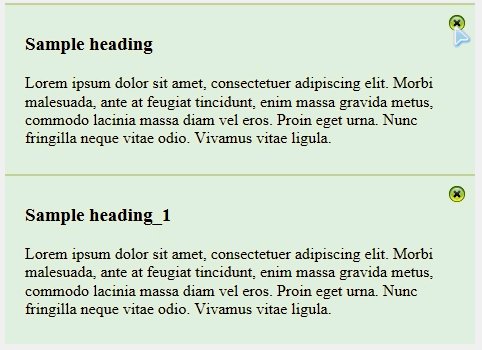
</div>效果:
相关文章
- jquery扩展方法 2012/06/02
- jquery实现ajax验证登录 2012/06/02
- jquery学习小总结 2012/06/02
- jQuery实现表格的排序 2012/05/30
- javascript实现鼠标拖动 2012/05/30
- jQuery实现倒计时 2012/05/30
- jquery实现tab切换防止页面刷新 2012/05/23
- jQuery让页面第一次加载时,图片淡入 2012/05/19
- JQuery调用WebServices方法 2012/05/18
- jquery判断获取的元素是否隐藏 2012/05/14