ASP.NET Web Pages 文件夹
本章介绍文件夹和文件夹路径。
在本章中,您将学到:
- 逻辑和物理文件夹结构
- 虚拟和物理名称
- web URL 和路径
逻辑文件夹结构
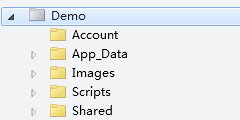
下面是 ASP.NET 网页的典型文件夹结构:

- "Account" 文件夹包含登录和安全文件
- "App_Data" 文件包含数据库和数据文件
- "Images" 文件夹包含图片
- "Scripts" 文件夹包含浏览器脚本
- "Shared" 文件夹包含通用文件(比如布局和样式文件)
物理文件结构
上面这个网站的 "Images" 文件夹的物理结构在计算机上类似这样:
C:\yige.org\Documents\MyWebSites\Demo\Images
虚拟和物理名称
根据上面的例子:
web 图片的虚拟名称类似这样:"Images/pic31.jpg"。
但是物理名称类似这样 "C:\yige.org\Documents\MyWebSites\Demo\Images\pic31.jpg"。
URL 和路径
URL 用于从 web 访问文件:
http://yige.org/html5/index.php
URL 在服务器上对应的文件是:
C:\MyWebSites\htm5\index.php
虚拟路径是代表物理路径的简写形式。如果您使用虚拟路径,就能够在不更新路径的情况下将网页移动到不同的域名(或服务器)。
URL http://yige.org/html/index.php 服务器名 yige 虚拟路径 /html/index.php 物理路径 C:\MyWebSites\yige\/html/index.php
磁盘驱动器上的根目录写作: C:\,但是网站上的根目录是 /(斜杠)。
web 文件夹的虚拟路径(几乎)永远不会与物理文件夹相同。
在您的代码中,根据代码内容的不同,可能会同时引用物理路径和虚拟路径。
ASP.NET 提供三种处理文件夹路径的工具:~ 操作符、Server.MapPath 方法以及 Href 方法。
~ 操作符
如需在编程代码中规定虚拟根目录,请使用 ~ 操作符。
如果您使用 ~ 操作符,而不是路径,就能够在不改变任何代码的情况下,将网站移动到不同的文件夹或位置:
var myImagesFolder = "~/images"; var myStyleSheet = "~/styles/StyleSheet.css";
Server.MapPath 方法
Server.MapPath 方法将虚拟路径 (/default.cshtml) 转换为服务器能够理解的物理路径 (C:\yige.org\MyWebSited\Demo\default.cshtml)。
当需要打开位于服务器上的数据文件时,您就会用到该方法(数据文件只能通过完整的物理路径来访问):
var pathName = "~/dataFile.txt"; var fileName = Server.MapPath(pathName);
在本教程的下一章中,您将学习更多有关在服务器上读取和写入数据文件的知识。
Href 方法
Href 方法把代码中的路径转换为浏览器能够理解的路径(浏览器无法理解 ~ 操作符)。
您使用 Href 方法来创建指向资源(比如图片和 CSS 文件)的路径。
您会经常在 HTML <a>、<img> 以及 <link> 元素中用到该方法:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- 创建指向 CSS 文件的链接 -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- 同上 : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
Href 方法属于 WebPage 对象的方法。