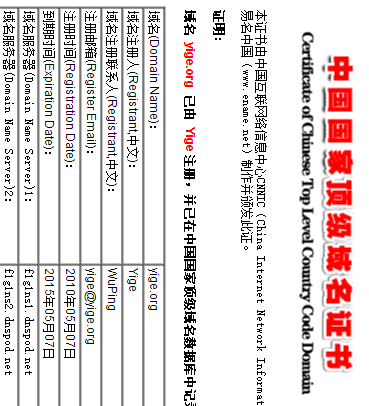
结合CSS旋转90度来对域名证书截图
CSS #旋转 #域名证书2014-05-04 14:25
今天要对一些域名备案,需要域名证书,但偏偏这破烂东西又很长?咋办,正常情况下,显示器也没这么高。
突然想到可以结合Chrome,用CSS选择90度来进行截图。
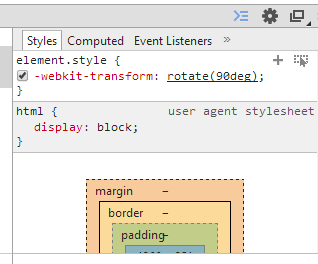
首先打开,域名证书界面,然后Ctrl+Shift+J快速打开编辑界面。
插入代码:
-webkit-transform: rotate(90deg);这样就可以完整的看到证书界面,用QQ截图了。


相关文章
- 说说CSS中em与px的区别 2014/04/10
- 去除多余的CSS代码的方法 2014/03/19
- 在firefox和chrome中tr的display属性设置出现td的colspan无效问题 2012/12/27
- 英文输出自动换行的CSS代码 2012/10/29
- DIV+CSS浏览器兼容性总结 2012/10/12
- 说下relative、absolute和float 2012/07/12
- 说下display:inline-block 2012/07/12
- CSS3实现圆角 2012/07/12
- CSS中float用法介绍 2012/07/10
- IE中的BUG之margin-bottom失效 2012/06/29