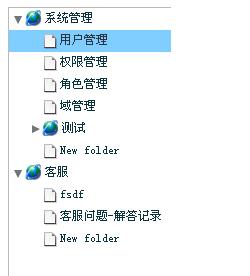
Flex的Menu Tree实现代码
Flex #menu2014-04-10 09:38
实现功能:
1.由外部参数flashvars指定数据源的文件位置或render链接.
2.在源数据上加href和target属性来控制打开窗口.
3.可自定义父节点和子节点图标,不设置采用系统默认.
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
fontFamily="simsun" fontSize="12"
layout="absolute" creationComplete="menu.send();" width="242" height="442" initialize="init()">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.ListEvent;
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
[Bindable]
private var strUrl:String = "TreeMenus.xml";
[Bindable]
private var menus:XML;
[Bindable]
[Embed("open.gif")]
public var openicon:Class;
[Bindable]
[Embed("close.gif")]
public var closeicon:Class;
[Bindable]
[Embed("leaf.gif")]
public var leaficon:Class;
private function init():void
{
this.strUrl = this.parameters.url;
}
private function LoadMenu(event:ResultEvent):void
{
menus = XML(event.result);
var results:XMLList = menus.node;
tree1.dataProvider = results;
}
//菜单图标设置
private function treeIcon(item:Object):Class
{
var node:XML = XML(item);
trace('icon:' + node.@icon);
var str : String = node.@icon;
//已经设置图标
if(node.hasOwnProperty("@icon"))
{
if(node.@icon == 'openicon')
{
return openicon;
}
if(node.@icon == 'closeicon')
{
return closeicon;
}
if(node.@icon == 'leaficon')
{
return leaficon;
}
}
else
{
//如果没定义icon就直接用默认的
if(!tree1.dataDescriptor.isBranch(item))
{
return tree1.getStyle("defaultLeafIcon");
}
if(tree1.isItemOpen(item))
{
return tree1.getStyle("folderOpenIcon");
}
else
{
return tree1.getStyle("folderClosedIcon");
}
}
return null;
}
/**
* 菜单树单项点击事件
* */
private function itemClickHandler(evt:ListEvent):void
{
var item:Object = Tree(evt.currentTarget).selectedItem;
if (tree1.dataDescriptor.isBranch(item))
{
//tree1.expandItem(item, !groupTree.isItemOpen(item), true);
}
else
{
//得到节点对象
var node:XML = XML(item);
//如果有属性href
if(node.hasOwnProperty("@href") && node.hasOwnProperty("@target"))
{
openURL(node.@href,node.@target);
}
if(node.hasOwnProperty("@href") && (node.hasOwnProperty("@target") == false))
{
//没有指定target默认在新窗口中打开
openURL(node.@href,"_blank");
}
}
}
//页面跳转的方法
private function openURL(url:String ,target:String):void
{
var request:URLRequest = new URLRequest(url);
navigateToURL(request,target);
}
]]>
</mx:Script>
<mx:HTTPService url="{strUrl}" id="menu" useProxy="false"
showBusyCursor="true" result="LoadMenu(event)" resultFormat="xml"/>
<mx:Tree iconFunction="treeIcon" id="tree1" width="100%" height="100%" labelField="@label" itemClick="itemClickHandler(event)"/>
</mx:Application>
调用的时候在flashvars里面加上url=xxx
复制代码 代码如下:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="tree" width="242" height="442"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="${ctx}/js/as/menu.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#869ca7" />
<param name="allowScriptAccess" value="sameDomain" />
<!-- 指定菜单的数据源 -->
<param name="flashvars" value="url=${ctx}/user/user!renderMenu.do?id=${user.usid}" />
<embed src="tree.swf" quality="high" bgcolor="#869ca7"
width="242" height="442" name="tree" align="middle"
play="true"
loop="false"
quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer">
</embed>
</object>
其中url可以指定xml文件的位置或者render的链接
示例文件xml:
<?xml version='1.0' encoding='utf-8'?>
<menus>
<node label='系统管理' icon="openicon">
<node label='用户管理' icon="closeicon"
href='/main/user/user-list.jsp' target='mainFrame' />
<node label='权限管理' href='/main/user/action-list.jsp'
target='mainFrame' />
<node label='角色管理' href='/main/user/role-list.jsp'
target='mainFrame' />
<node label='域管理' href='/main/user/user-list.jsp'
target='mainFrame' />
<node label='测试'>
<node label='sub folder' href='' target='mainFrame' />
</node>
</node>
<node label='客服'>
<node label='终端信息查询' href='' target='mainFrame' />
<node label='客服问题-解答记录' href='' target='mainFrame' />
</node>
</menus>

相关文章
- Flex3 DataGrid拖拽到ClumnChart动态显示图表 2014/04/10
- Flex DataGrid表头过滤搜索解决方法 2014/04/01